New Post: Chandra [10/09/18]
Adding a Custom Lightning Component to the Page using Edit Page from Setup
After creating a Lightning component for the UI, we just have to drag and drop the Created component into the UI through the edit page.
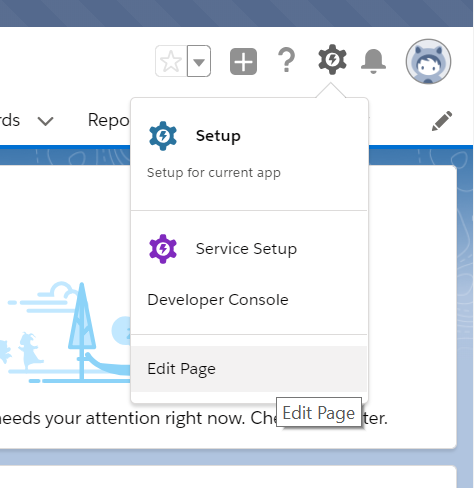
Click on setup followed by Edit page

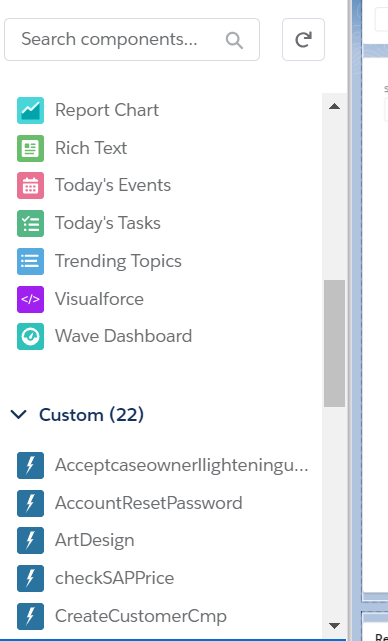
choose the Custom Component from Custom Area which is in the left. Now select the Tab where you would like to deploy the custom component and drop it.

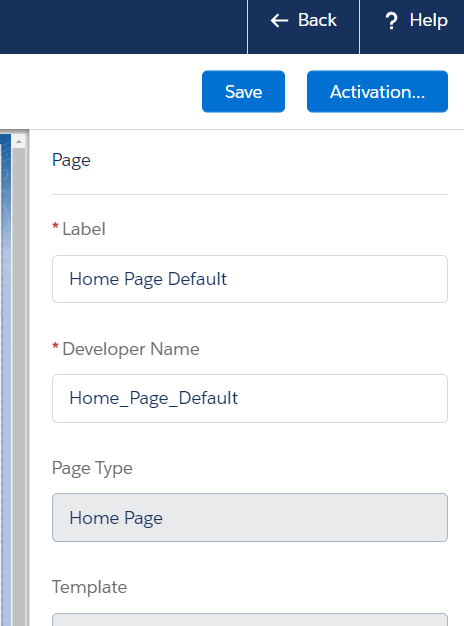
Finally, click the Activation button and save the changes.

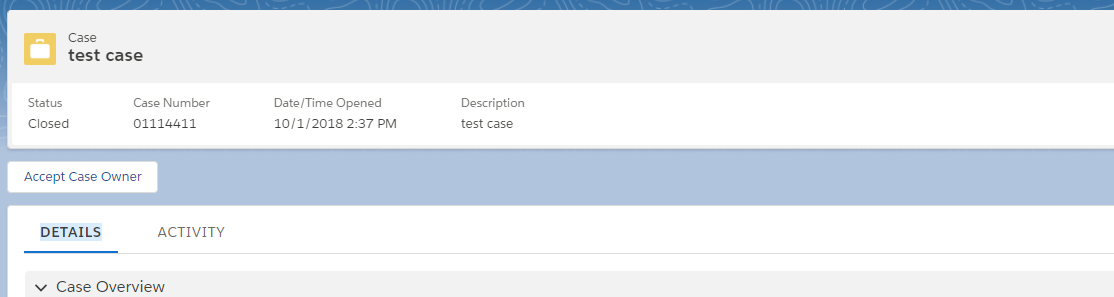
Now, we can see the custom component working as expected.
-Chandra [10/08/2018]
New Post: Aneesh [10/10/2018]
How to add records as Favorites in Salesforce Lightning
Choose any record from the Object. For Example: Case

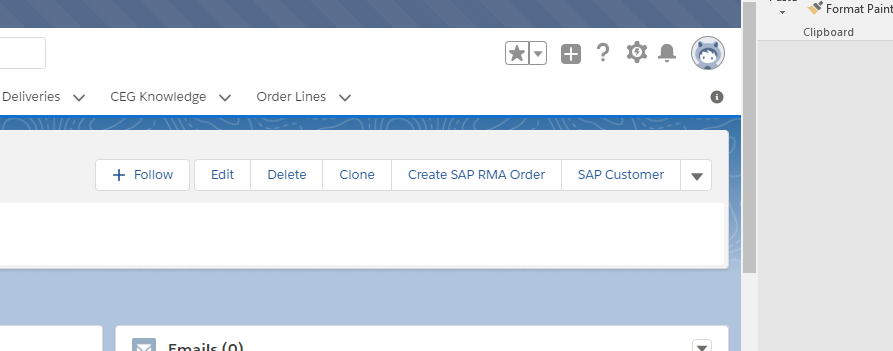
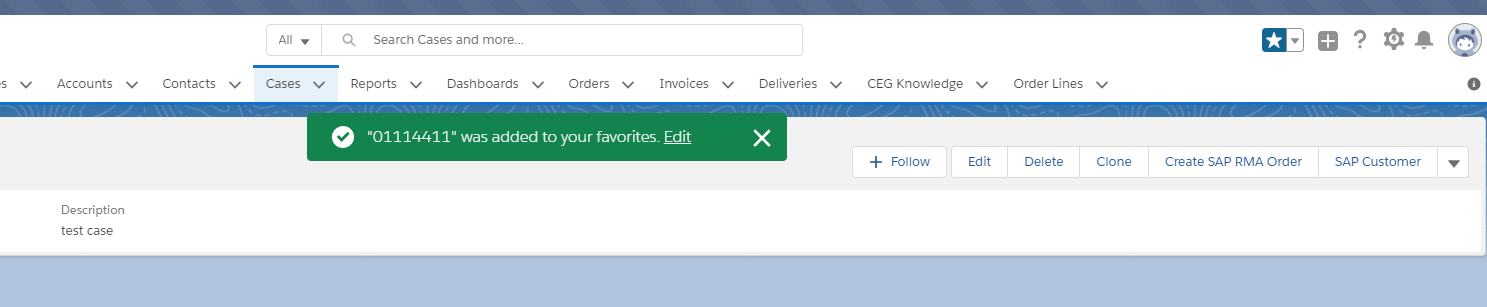
Click on the Star (Favorite) on the Top

Now case added to favorites list (It will be visible to only you)

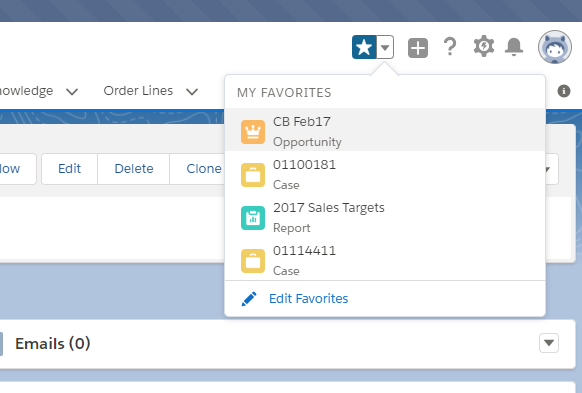
This Favorite will be added to the List under the Star

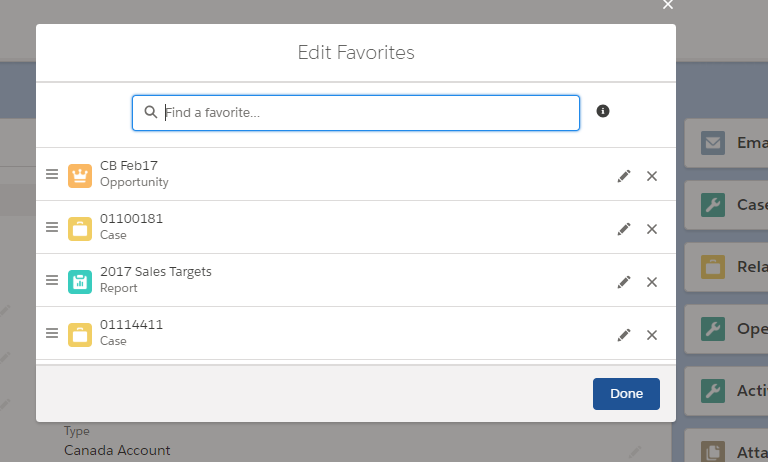
You can also edit/Filter from the Favorites using the Edit Option present below the Picklist

Users can use this feature from Lightning and manage the favorites.
-Aneesh [10/10/2018]
New Post: Chandra [10/12/18]
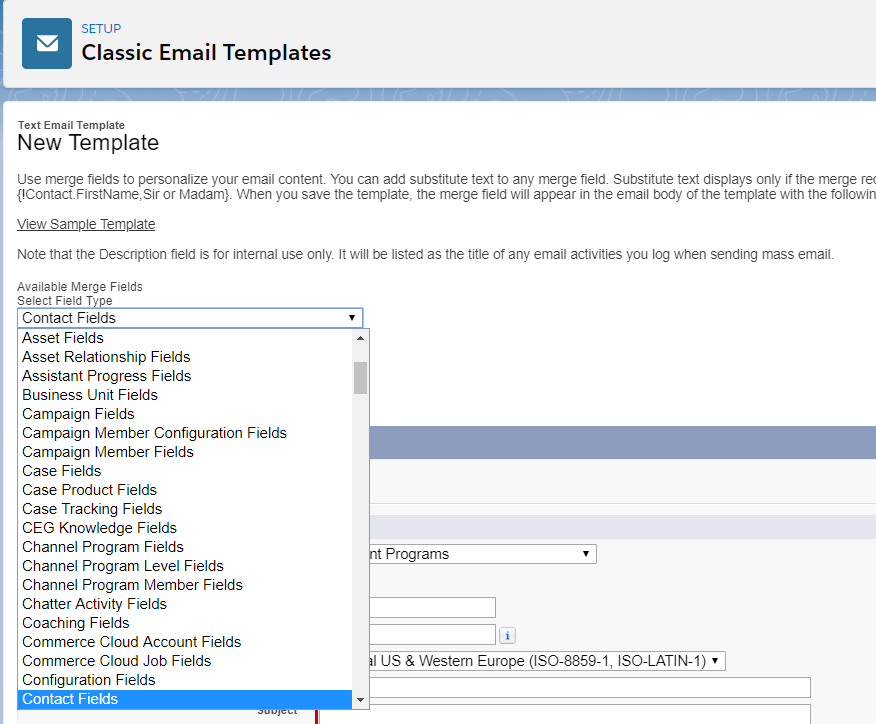
Email Template on Custom Object:
Custom Object Not Showing Up in the Select Field Type Drop Down.

I faced this problem, the Custom Object was not showing in the drop down list. Since, there was a Standard object with the same name.
When I try to merge the Fields in the Email Template I was looking at the standard object fields.
Example: Case Standard Object
Case__c Custom Object
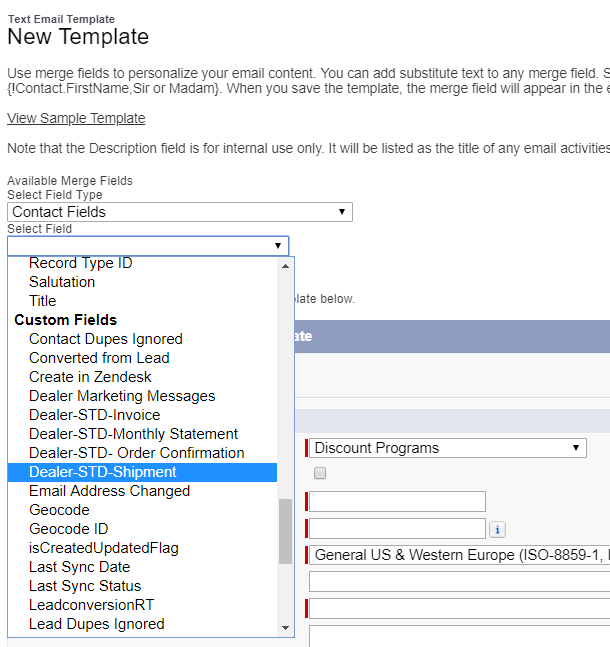
How I resolved:
Just change the label of the Custom Object. This brings out the custom object in the drop down list of the Select Field Type.

Now you can merge the required fields into the Email Template
– Chandra [10/12/18]


