New Post: Aneesh [10/10/18]
Customizing Home Page in Lightning
In Salesforce Classic we have the Custom Links on the Home Page as a Standard Feature.

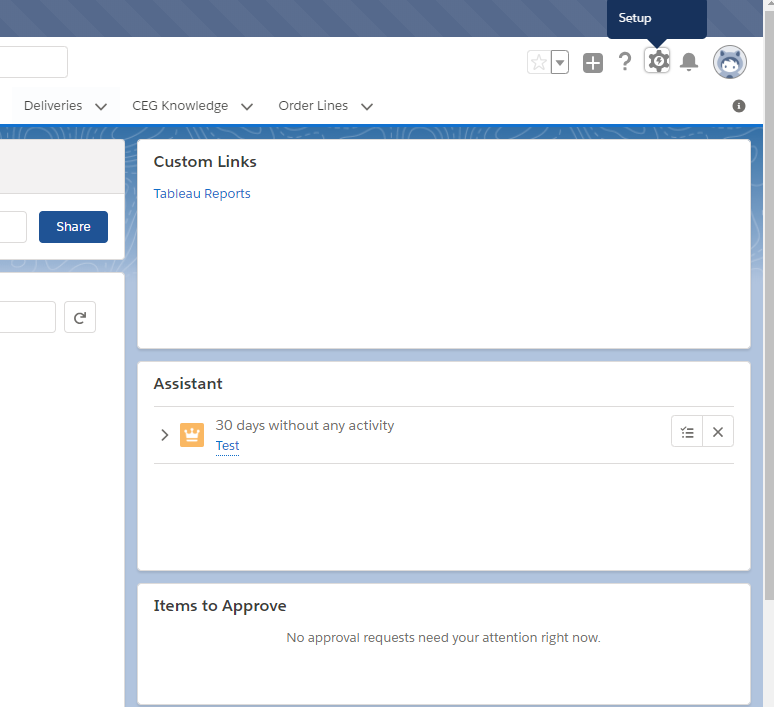
But, We do not find the custom links feature on the Lightning Home Page. In case if you want to have the custom Links component on the Home page of Lightning you can proceed further.
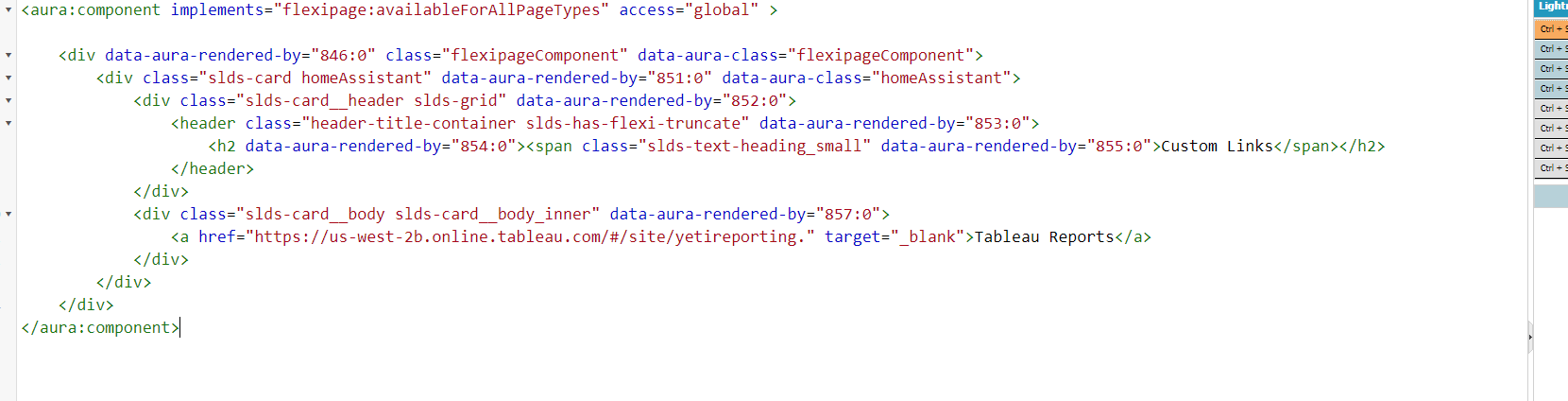
We need build component in lightning to Configure the Custom Links on the Lightning Home Page

From the Above example, Users can access the custom link on Tableau Reports from the Custom Component placed on the lightning page.
Below is the code for the creating the Custom Component:

Bringing the Salesforce Classic Custom Link feature into Lightning.
-Aneesh [10/10/2018]
New Post: Yeshas [10/11/18]
Notes and Attachments in Salesforce Lightning
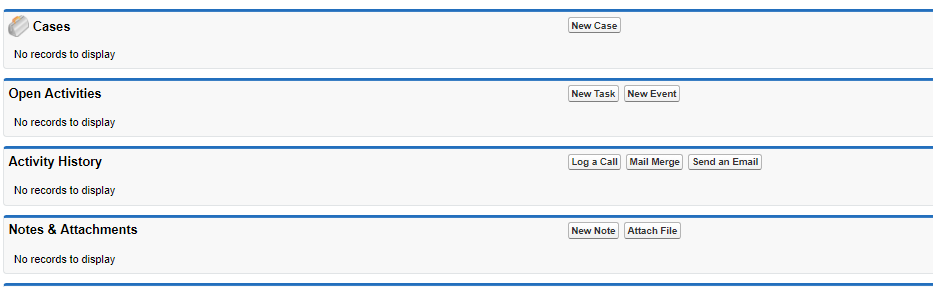
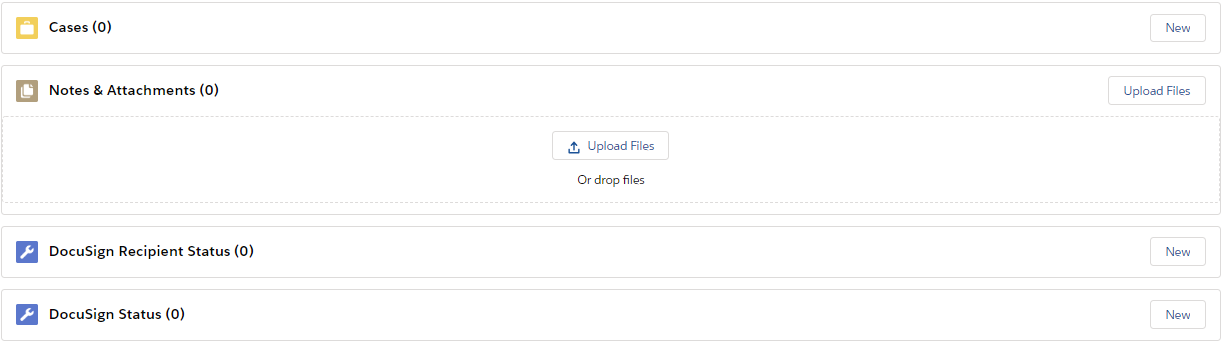
Users may have noticed that Files under the Notes & Attachments related list don’t show up on the Account record when a user switches to Lightning Experience, however the same files are available when you switch back to Salesforce Classic.

Similarly, the same behavior can be observed when converting leads with attachments:
1. Create a Lead
2. Add a attachment to the lead [Newly added attachment shows up under the Notes & Attachments related list in Salesforce Classic]
3. Now convert the lead by creating a new account ‘or’ Add to an existing account
4. Open the newly created account in Salesforce Classic and you will see the attachment record created in Step 2
5. Switch over to Lightning Experience and navigate to the account, you will not see the attachment under the Notes & Attachment related list.
Note: Upload a File under the Notes & Attachments for a Lead record in Lightning Experience. When a lead is converted, the file will not get transferred to contact/account. The attachment in lightning experience is an action to upload a “File”. At the moment, Files don’t support the roll-up during lead conversion. Thus, the “Files” are not visible in contact/account.
Apex Class :
public class AccountAttachmentsController {
@AuraEnabled
public static map<string,list<sObject>> getAllRelatedAttachments(string accountID){
set<id> parentIDs=new set<id>();
map<string,list<sObject>> mpAttachment=new map<string,list<sObject>>();
try{
Account objAccount=[select id,(select id from contacts),(select id from Orders),(select id from Cases),(select id from ActivityHistories ORDER BY ActivityDate DESC , LastModifiedDate DESC LIMIT 500),(select id from OpenActivities ORDER BY ActivityDate ASC , LastModifiedDate DESC LIMIT 500),(select id from Opportunities)
,(select id from Deliveries__r),(select id from Invoices__r)
from Account where id=:accountID];
if(objAccount!=null){
parentIDs.add(objAccount.id);
for(contact objContact: objAccount.contacts){
parentIDs.add(objContact.Id);
}
for(Case objCase: objAccount.Cases){
parentIDs.add(objCase.Id);
}
for(Order objOrder: objAccount.Orders){
parentIDs.add(objOrder.Id);
}
for(Opportunity objOpportunity: objAccount.Opportunities){
parentIDs.add(objOpportunity.Id);
}
for(ActivityHistory objTask: objAccount.ActivityHistories){
parentIDs.add(objTask.Id);
}
for(OpenActivity objTask: objAccount.OpenActivities){
parentIDs.add(objTask.Id);
}
for(Deliveries__c objDelivery: objAccount.Deliveries__r){
parentIDs.add(objDelivery.Id);
}
for(Invoice__c objInvoice: objAccount.Invoices__r){
parentIDs.add(objInvoice.Id);
}
}
if(parentIDs.size()>0){
system.debug(‘ParentIDS’+parentIDs);
mpAttachment.put(‘Attachment’,new list<attachment>([select id,Name,Body,BodyLength,ContentType,Description,
ParentId,Parent.Name,CreatedDate,LastModifiedDate,
LastModifiedById,LastModifiedBy.Name,CreatedById,CreatedBy.Name from attachment where ParentId in:parentIDs ORDER BY LastModifiedDate DESC]));
mpAttachment.put(‘File’,new list<ContentDocumentLink>([SELECT ContentDocumentId,LinkedEntityId,LinkedEntity.Name,ContentDocument.ContentAssetId,
ContentDocument.Title,ContentDocument.Description,
ContentDocument.FileType,
ContentDocument.CreatedDate,
ContentDocument.LastModifiedDate,
ContentDocument.LastModifiedBy.Name,
ContentDocument.LastModifiedById,ContentDocument.CreatedById,ContentDocument.CreatedBy.Name FROM ContentDocumentLink WHERE LinkedEntityId in :parentIDs ORDER BY ContentDocument.LastModifiedDate DESC]));
}
}catch(Exception ex){
throw new AuraHandledException(‘Error occurred: ‘ + ex.getMessage());
}
system.debug(mpAttachment.size());
return mpAttachment;
}
In my case, we have attachments that are related to child objects(Contacts, Cases, Orders, Opportunities, Activity History, Open Activities, Invoices, Deliveries). If you just want attachments that are related to any specific child object you can just query the same.
Helper Class :
({
getAllAttachments : function(component,event,helper) {
this.showSpinner(component);
var action = component.get(“c.getAllRelatedAttachments”);
action.setParams({
“accountID” : component.get(“v.recordId”)
});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === “SUCCESS”){
let returnList=[];
console.log(response.getReturnValue());
let allAttachmentes=response.getReturnValue();
if(allAttachmentes!=undefined && allAttachmentes.length!=0){
if(allAttachmentes[‘Attachment’]!==undefined){
for(let i=0;i<allAttachmentes[‘Attachment’].length;i++){
returnList.push({“Id”:allAttachmentes[‘Attachment’][i][“Id”],
“name”:allAttachmentes[‘Attachment’][i][“Name”],
“relatedToName”:allAttachmentes[‘Attachment’][i].hasOwnProperty(“Parent”)?allAttachmentes[‘Attachment’][i][“Parent”].Name:’Task’,
“relatedToId”:allAttachmentes[‘Attachment’][i][“ParentId”],
“lastModifiedByName”:allAttachmentes[‘Attachment’][i][“LastModifiedBy”].Name,
“lastModifiedById”:allAttachmentes[‘Attachment’][i][“LastModifiedById”],
“LastModifiedDate”:allAttachmentes[‘Attachment’][i][“LastModifiedDate”],
“CreatedByName”:allAttachmentes[‘Attachment’][i][“CreatedBy”].Name,
“CreatedById”:allAttachmentes[‘Attachment’][i][“CreatedBy”].Id,
“Type”:”Attachment”,
“formatedDate”:this.formatDate(new Date(allAttachmentes[‘Attachment’][i][“LastModifiedDate”].substring(0,10)))
});
}
}
if(allAttachmentes[‘File’]!=undefined && allAttachmentes[‘File’].length!=0){
for(let i=0;i<allAttachmentes[‘File’].length;i++){
returnList.push({“Id”:allAttachmentes[‘File’][i][“ContentDocumentId”],
“name”:allAttachmentes[‘File’][i][“ContentDocument”].Title+(allAttachmentes[‘File’][i][“ContentDocument”].FileType!=’UNKNOWN’?’.’+allAttachmentes[‘File’][i][“ContentDocument”].FileType:”),
“relatedToName”:allAttachmentes[‘File’][i][“LinkedEntity”].Name,
“relatedToId”:allAttachmentes[‘File’][i][“LinkedEntityId”],
“lastModifiedByName”:allAttachmentes[‘File’][i][“ContentDocument”].LastModifiedBy.Name,
“lastModifiedById”:allAttachmentes[‘File’][i][“ContentDocument”].LastModifiedById,
“LastModifiedDate”:allAttachmentes[‘File’][i][“ContentDocument”].LastModifiedDate,
“CreatedByName”:allAttachmentes[‘File’][i][“ContentDocument”].CreatedBy.Name,
“CreatedById”:allAttachmentes[‘File’][i][“ContentDocument”].CreatedBy.Id,
“Type”:”File”,
“formatedDate”:this.formatDate(new Date(allAttachmentes[‘File’][i][“ContentDocument”].LastModifiedDate.substring(0,10)))
});
}
}
console.log(returnList);
component.set(“v.relatedAttachments”,returnList);
component.set(“v.relatedAttachmentsFinalList”,returnList);
component.set(“v.start”,0);
this.createMapFromList(component,event,helper);
}
this.hideSpinner(component);
}else if (state === “ERROR”) {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
$A.get(“e.force:showToast”).setParams({
“title”: “ERROR”,
“message”: “Error message: ” + errors[0].message,
“type”: “error”
}).fire();
}
} else {
$A.get(“e.force:showToast”).setParams({
“title”: “ERROR”,
“message”: “Unknown error”,
“type”: “error”
}).fire();
}
}
});
$A.enqueueAction(action);
},

Note : Hope this should really solve the issue. If not, please get in touch with me: Yeshas@salesforcefactory.com
– Yeshas Konduru [10/11/18]