There is a limitation on the Field Tracking on the Quote Standard object in Salesforce.
This functionality is used when a custom application is built and want to track the history of the fields that are created
on the component.
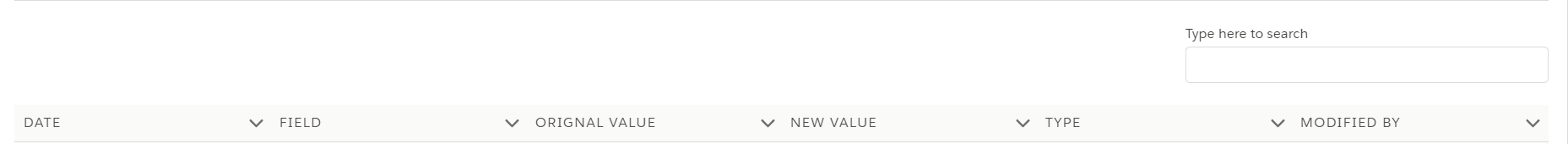
In this scenario, I am tracking the Field History based on these criteria:

Date / Field / Original value / New Value / Type / Modified By
In the below scenario, Tracking the Custom Component Fields Based on two objects – Quote and Quote Line Item.
Lightning Component for Field History Tracking:
<aura:component controller=”QuoteAndQuoteLineItemHistory” implements=”force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction” access=”global” >
<!– HANDLERS –>
<aura:handler name=”init” action=”{!c.doInit}” value=”{!this}” />
<!– ATTRIBUTES –>
<aura:attribute name=”componentHistory” type=”List” />
<aura:attribute name=”componentHistoryFinalList” type=”List” />
<aura:attribute name=”searchText” type=”String”/>
<aura:attribute name=”headers” type=”List”/>
<aura:attribute type=”Boolean” name=”sortType” />
<aura:attribute name=”recordId” type=”Id” />
<aura:attribute name=”sortedBy” type=”String” default=”Name”/>
<aura:attribute name=”sortedDirection” type=”String” default=”asc”/>
<div class=”slds”>
<div class=”slds-grid slds-gutters”>
<div class=”slds-col slds-size_9-of-12″></div>
<div class=”slds-col slds-size_3-of-12″>
<lightning:input type=”text” name=”searchInput” onkeyup=”{!c.filterSelection}” value=”{!v.searchText}” aura:id=”searchInput” label=”Type here to search” />
<br/>
</div>
</div>
<lightning:datatable data=”{!v.componentHistory}”
columns=”{!v.headers}”
keyField=”Id”
hideCheckboxColumn=”true”
onsort=”{!c.updateColumnSorting}”
sortedBy=”{!v.sortedBy}”
sortedDirection=”{!v.sortedDirection}”/>
</div>
</aura:component>
This component also has the functionality of Sorting and Search feature.
Please comment and reach out for the Apex Class and related java scripts.
–Chandra V [11/3/2018]