Protect Users from Insecure Downloads in Chrome
Broken Images, error results, error in attachments that are being hosted on a non-secure HTTP page.
We need to make sure that all the connections to and from Salesforce are HTTPS.
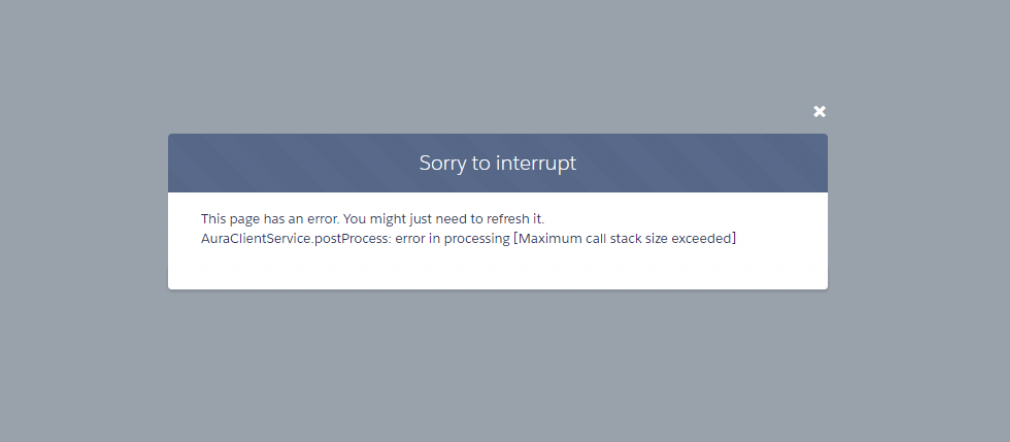
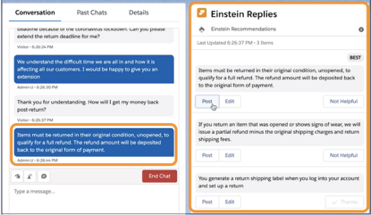
Build Customer Trust with the Error Handler System Dialog (Chat Bot)
This feature will be helpful in handling the errors that are occurred after initiated ChatBot. A more detailed description of errors for handling as required.
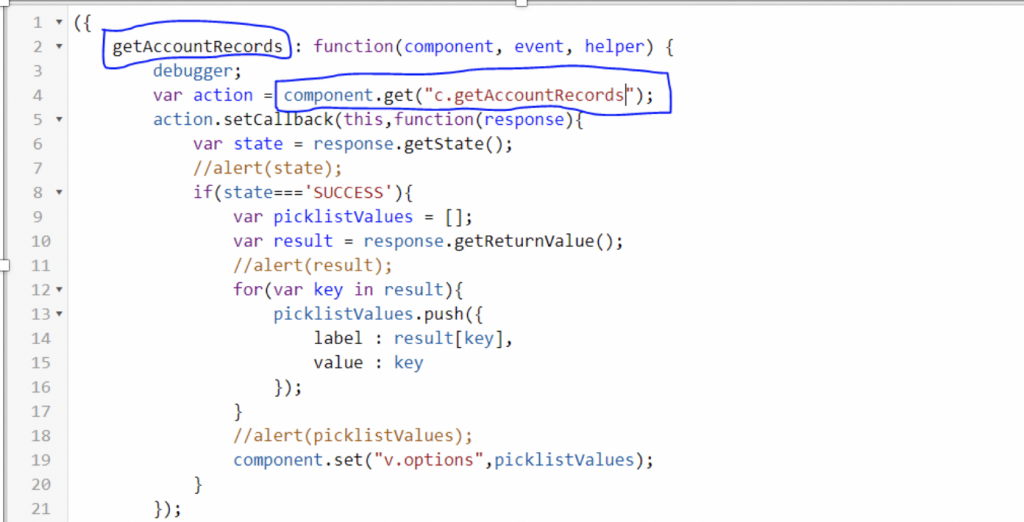
Refer the security URL in static resources
To maintain security, maintain the URLs in the Static Resources and refer in code.
View All, Modify All, Edit, and Delete Object Permissions Removed for Guest Users
Need to check if the Guest User profile has the Permissions to Create, Read, Update Permissions on the related Objects
Obsolete Permissions from Guest User Profiles Were Removed
Permissions which are not tied to any App are removed from the Guest user Profile.
Guest Users can only have Create and Read only object permissions
Mixed Content Downloads Blocked in Google Chrome
An example of a mixed content download is placing a link to an HTTP site on a Salesforce HTTPS page. This is related to Insecure downloads in Chrome.
Convert the Read Only Standard Profile to a Custom Profile (Update in Summer ‘21)
This update converts the Read Only standard profile to a custom profile. After the update is enforced, you can edit permissions in this profile as your business needs require.
The Read Only Profile Is No Longer Available in New Salesforce Orgs
Salesforce orgs created in Spring ’21 and later don’t have the Read Only standard profile.
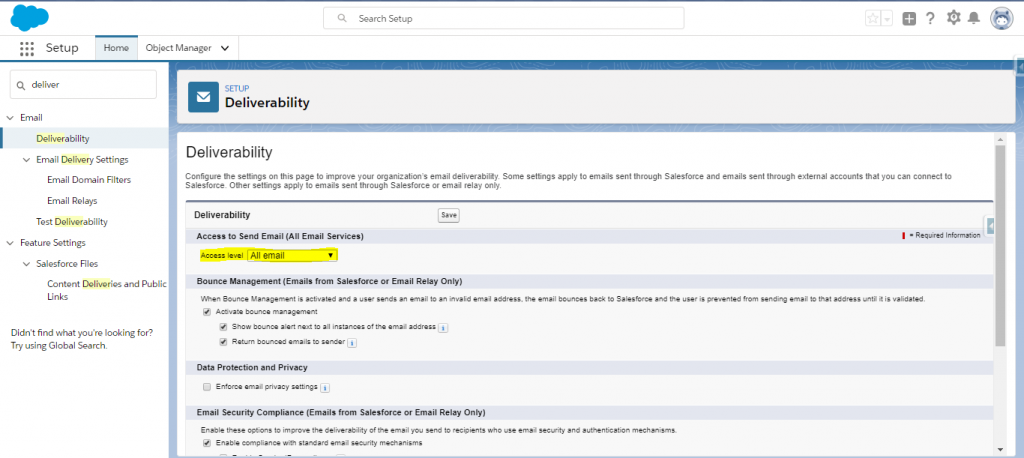
Enable HTTPS on Your Domains
Needs to redirect the public site HTTP URLs to HTTPS
Make sure to check all the sites and Sessions settings – The checkbox Require secure connections (HTTPS) for all third-party domains should be checked.
Chandra V – 01/11/2021